
Magento 2 is a popular e-commerce platform that has a variety of out-of-the-box features and high-security levels. With Magento 2, you’re guaranteed to have an e-commerce platform that provides all the necessary functionalities you need and more for your business to flourish.
In this article, you’ll learn the basics of Magento 2. You’ll learn about the structure of Magento 2 including, modules, themes, and more, and a brief overview of each. This article is perfect for beginners who are interested to learn how Magento works.
Importance of Folder Structure
The folder structure in Magento is important for different reasons. Here are a few of them.
- It helps to organize the different files and resources of the Magento application, making it easier to find and maintain them.
- It allows the Magento application to function properly by providing a clear separation of responsibilities and a hierarchy of files and resources.
- It helps to ensure that the Magento application can be extended and customized easily by allowing developers to add new code and resources in the appropriate locations.
- It helps to improve the security and stability of the Magento application by keeping sensitive files and resources separate from publicly accessible ones.
Magento Directory Structure
The directory structure of Magento consists of the following 3 types.
- Basic Structure
- Module Structure
- Design Structure
Each structure has its own list of directories. First, let’s talk about the standard directories of Basic structure in Magento 2. Let’s see them in detail.
Magento Folder Structure
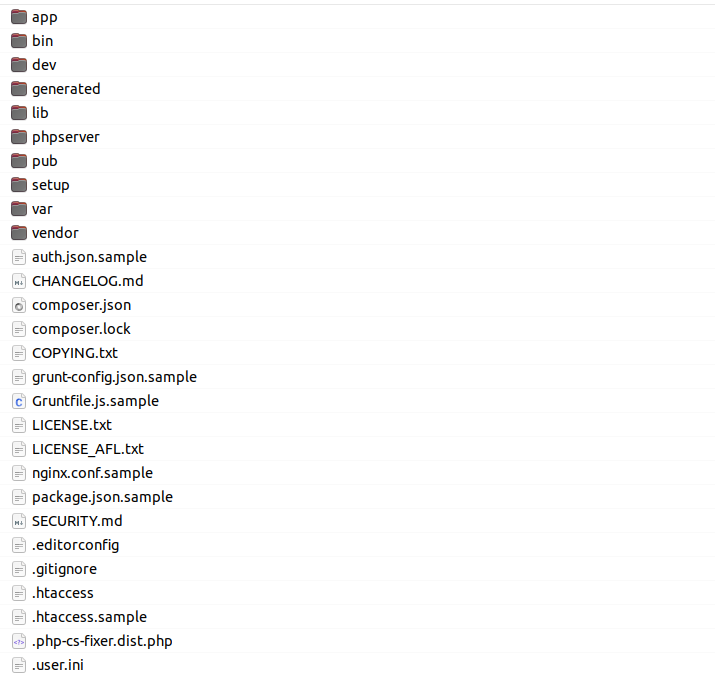
Magento 2 folder structure has greatly changed from the previous version of Magento. Let’s start by naming the “Root directory” as the installation directory of the Magento platform. If you navigate through the root directory of Magento 2, you’ll see the following folder structure:

Each Magento 2 folder contains a subdirectory of files with pre-defined business features. Let’s look deep into it and understand how it works.
/RootDirectory
- app – This folder contains the core files of Magento 2, including configuration, modules, and themes files. By default, the Magento repository’s basic installation contains three main folders, i.e., design, etc., and i18n. The code folder is missing, but all the custom code development and third-party integration modules are in the app/code with the directory app/code/VendorName//ModuleName. Store custom design theme structure is under the app/design/frontend subdirectory, and the admin theme is under the app/design/adminhtml subdirectory. To store language packages, the app/i18n directory is your need to help you create a multi-language store. Besides, to avoid custom modules being mixed with the core modules of Magento, you need to add all Magento core modules in the vendor directory. This is because, unlike in Magento 1 version, where all their Magento core modules had to be committed to their Git repository, with Magento 2, these two are separated.
- bin: It contains the Magento 2 CLI executable script feature. Using CLI would require SSH access to the server. The Magento 2 CLI can help install modules, upgrade the application core, reindex, compile, etc.
- dev: This contains various developer tools, such as Magento Test Framework (MTF) for functional test units. generated: This includes two subdirectories code and metadata with all the Magento 2 generated code of all the injected classes. The command can remove it: rm -r /generated/*/* to re-generate the nonfactory classes by the composer.
- lib: This directory contains libraries packed separately from the Magento 2 core libraries.
- phpserver: This folder contains the Router.php file, the functional unit of the php Built-in web server. However, working on this file for a security breach is strongly recommended.
- pub: Stores the file index.php and all generated static files and site media. It should be set as your web root on the server side. As the name says, it contains all the publicly accessible files.
- setup: Several important packages, such as the performance toolkit, database scripts, and installation setup, are available in this setup directory.
- var: The var folder contains raw sessions, cache, database backups, and cached error reports. This regenerates the contents of numerous subdirectories when running the command bin/magento setup:di:compile.
- var/log: This stores Magento log files are mostly exception.log, debug, and system.log files.
- var/cache: contains all of Magento’s cache. You are recommended to use the php bin/magento cache:clean command to clear your cache to see your development changes.
- vendor:The composer generates the vendor directory using the composer.json file. This folder includes various packages that have been defined under the composer.json file.
Areas
In Magento, there is the admin side which allows you to view all data necessary to the store like customers, sales, and more. It also allows you to change settings in the store. This side is protected by a password and should be only accessed by the managers of the store.
There’s also the storefront, which is the store that the users see and buy items from.
These two sides are called “areas”. The adminhtml area refers to the admin side, and the frontend area refers to the storefront. When creating modules and themes, you’ll see that these area names are used to separate static files, themes, controllers, and more from each other.
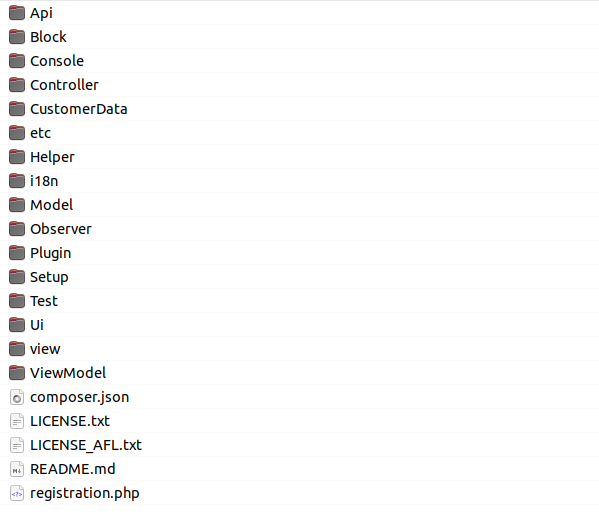
Common Directories
Here are some common module directories:
- Block: This contains all PHP view classes with no html code as part of module logic Model View Controller(MVC) vertical implementation.
- Controller: It Includes all PHP controller classes for receiving requests to the page as part of module logic MVC Framework vertical implementation.
- etc: includes configuration files, especially the module.xml, which is required for the basic module.
- Model: includes PHP model classes as part of module logic MVC vertical implementation.
- Setup: Includes classes for module database structure and data setup. These data are invoked when installing or upgrading the database.
- Observers:Magento 2 allows you to trigger events at any necessary point in your code. It also allows you to listen to triggered events to perform certain actions. That’s where observers come in. Observers listen to events triggered either by the same module or other modules.
Additional Directories
Additional folders can be added for configuration and other ancillary functions for items like plugin-ins, localization, and layout files.
- API: contains any PHP classes exposed to the API. Developers use this directory to create interfaces and write configuration files and implementations.
- Console: contains CLI commands. Create skeleton classes for a specific command to run for the module.
- Cron: contains cron job definitions to run the script manually.
- CustomerData: contains section files.
- Helper: contains aggregated functionality.
- i18n: contains localization files.
- Observer: contains files for executing commands from the listener.
- Plugin: contains any needed plug-ins.
- UI: contains data generation files.
- view:contains view files, including static view files, design templates, email templates, and layout files.
Required Files
All modules require the following files:
- registration.php: This is the file that will register your component with Magento. In this file, the component’s root directory name is used as the component name. Therefore, by default, components are installed in the /vendor directory.
- etc/module.xml: This is the file that defines the basic information about the component, for example, component dependencies and version number. The version number will be used to determine which schema and data to update when you execute bin/magento setup:upgrade.
- composer.json: This is the file that defines the dependencies that the component will need at runtime.
All right, after this relatively brief introduction to the system architecture and module file structure, let’s do something more concrete, shall we? Next, we will go through the Magento theme folder structure so that you are comfortable with Magento 2 components.
Magento Theme Structure

It’s trivial to start with customization until to know the basics. Let’s understand the Magento 2 typical theme directories:
A typical magento theme contains the above directories. However, if you need to create a custom theme, you must create a module first.
- etc:Includes configuration files like the view.xml file with image configurations for all images and thumbnails.
- i18n: Translation dictionaries, if there any available.
- media:Theme preview images can be put in this directory.
- web:Optional directory with static files organized into the following files:
- css/source: Includes a theme’s fewer configuration files invoke mixins for global elements from the Magento UI library and the theme.less file, which overrides the default variables values.
- css/source/lib: Includes view files that override the UI library files stored in lib/web/css/source/lib.
- fonts:you can place the different fonts for your theme in this folder.
- images:folder of static images.
- js:The folder which is used for your JavaScript files.
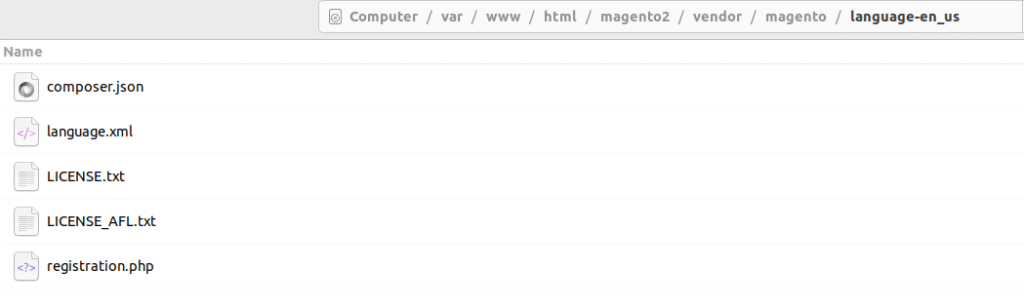
Language Package File Structure
This is the typical directory structure for the language en_us package as follows:

This directory contains <strong<>registration.phpto register the package and composer.jsonto download the dependencies and license if any. The top-level directory required for a language pack is the top-level directory. For better performance, I recommend using the directory name that matches the ISO code to identify the locale.</strong<>
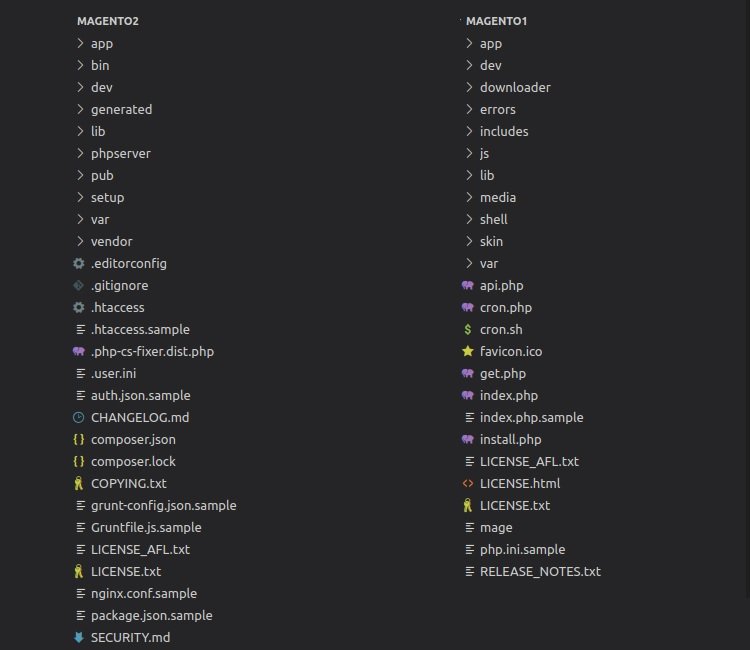
Magento 1 vs 2 Folder Structure
As you know, Magento 2 file structure is more optimal than Magento 1.x file structure. Let’s quickly review the notable changes between these two platforms.
The directory structure looks like this:

Summary
Magento folder structure is organized logically and hierarchically, with each folder serving a specific purpose in the overall functioning of the Magento application. As long as you know the functions and purpose of folders in the file structure, your components will work properly when you create them. If you’ve any questions about this article, please write in the comments.